
Easy Drawings How to Draw Easy Arows Powell Thation
HTML : Draw an arrow on HTML5 Canvas between two objects [ Gift : Animated Search Engine : https://bit.ly/AnimSearch ] HTML : Draw an arrow on HTML5 Canvas.

Hand Drawn Arrow Vector Art, Icons, and Graphics for Free Download
Specifies whether the drawing should be counterclockwise or clockwise. False is default, and indicates clockwise, while true indicates counter-clockwise.. The

Circle Arrow Loading using HTML5 Canvas YouTube
Draw arrow on canvas tag Ask Question Asked 14 years, 7 months ago Modified 1 year, 8 months ago Viewed 102k times 70 I want to draw an arrow using the canvas tag, javascript. I've made it using the quadratic function, but I'm having problems to calculate the angle of rotation of the arrow. Anyone have a clue on this? Thank you javascript
[Solved] Draw an arrow on HTML5 Canvas between two 9to5Answer
This approach to coding an arrow on HTML5 canvas combines drawing lines with using the arcTo () method. Follow along and learn these lines of code.

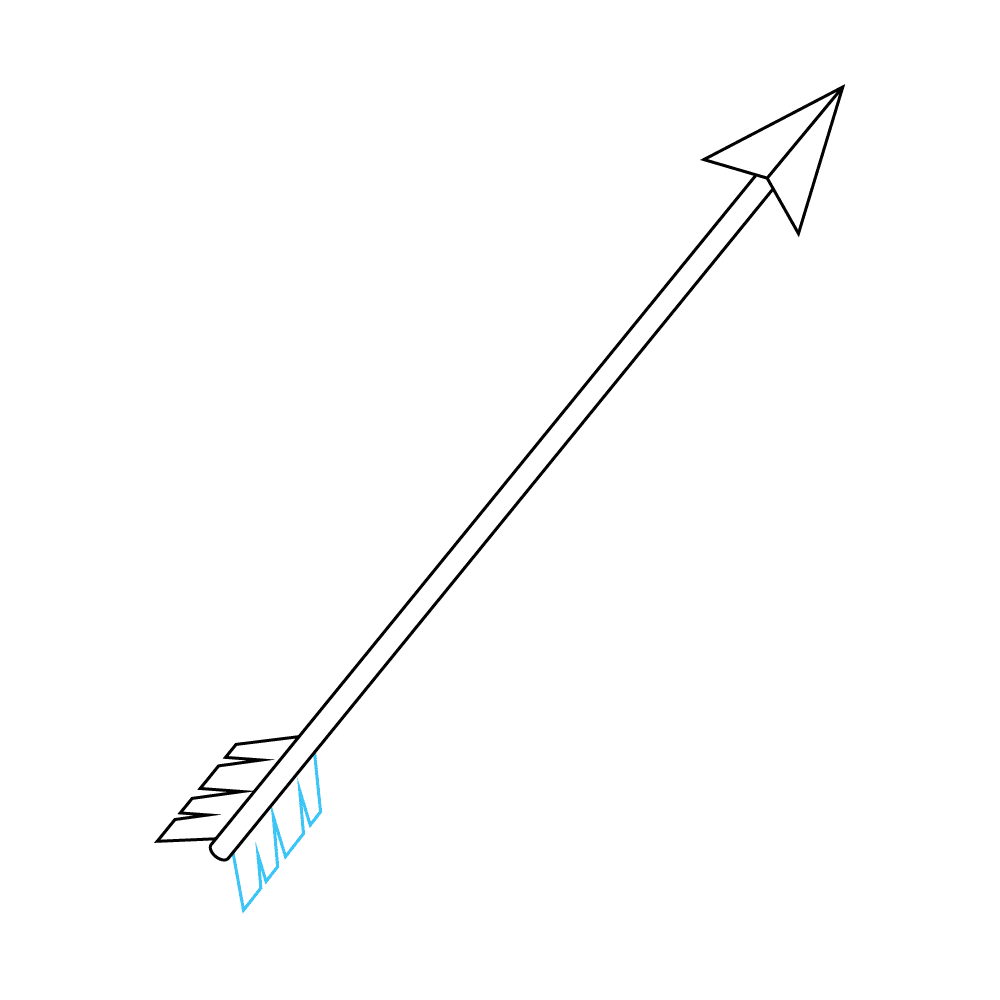
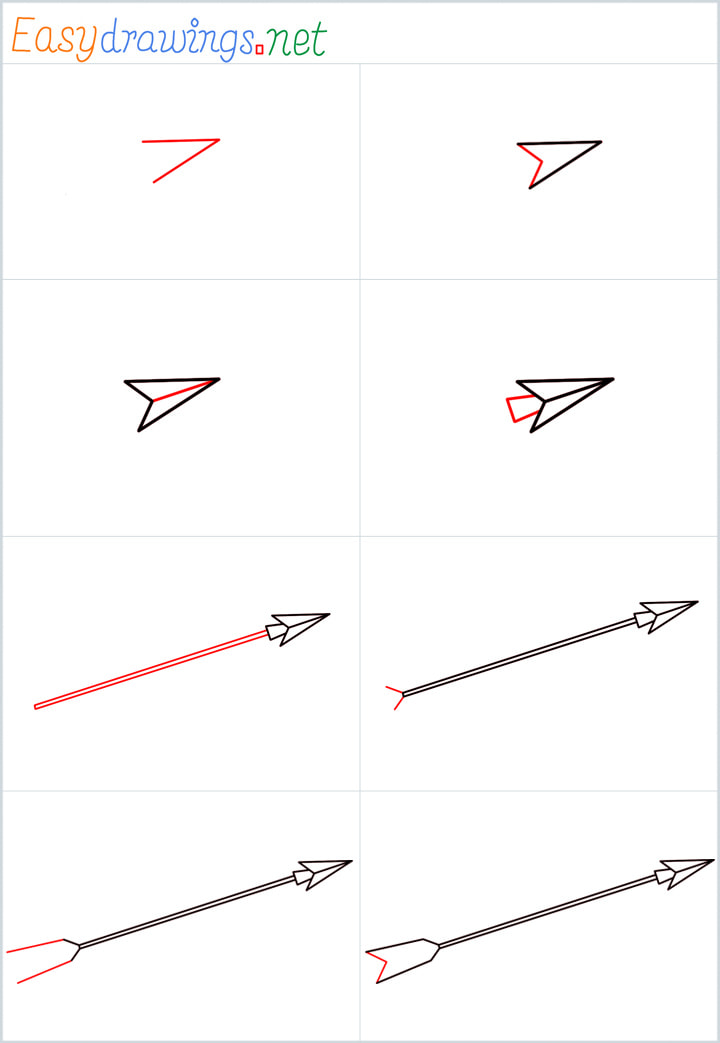
How to Draw An Arrow Step by Step
Steps 3 and 4. Get the canvas element by id, then use it to get the "2d" context. grab the canvas element and create a 2D context. document.getElementById ('gameCanvas') — searches for an HTML element that has the id of gameCanvas. Once it finds the element, we can then manipulate it with JavaScript.

Hand drawn arrows set arrow sketch creative Vector Image
// Usage: drawLineWithArrows (50,50,150,50,5,8,true,true); // x0,y0: the line's starting point // x1,y1: the line's ending point // width: the distance the arrowhead perpendicularly extends away from the line // height: the distance the arrowhead extends backward from the endpoint // arrowStart: true/false directing to draw arrowhead at the lin.

How to Draw An Arrow Step by Step
How can I draw arrows on a canvas with mouse Ask Question Asked 9 years, 1 month ago Modified 2 years, 9 months ago Viewed 5k times 7 recently I started playing with canvas element. Now I am able to draw lines (as many as I wish) on a canvas with mouse. You can see it here in the code: https://jsfiddle.net/saipavan579/a6L3ka8p/.

Asker Ali M Draw Arrow in HTML5 Canvas.
To create an arrow with Konva, we can instantiate a Konva.Arrow () object. For a full list of attributes and methods, check out the Konva.Arrow documentation. Konva Arrow Demo view raw Prev Next Enjoying Konva? Please consider to support the project. Florian • 3 years ago Thanks for your hard work and continuous improvements.

a hand drawn illustration of arrow. simple and minimal vector design for element decoration
The HTML "canvas" element is used to draw graphics via JavaScript. The "canvas" element is only a container for graphics. One must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. The canvas would be a rectangular area on an HTML page.

How To Draw An Arrow Step by Step [8 Easy Phase] & [Video]
Quick solution: xxxxxxxxxx 1 // arrow = shaft + tip 2 // 3 // t argument indicates in % how big should be shaft part in drawn arrow 4 // t should be in range from 0 to 1 5 // t can be interpreted as: t = shaftLength / arrowLength 6 // 7 const drawArrow = (context, x1, y1, x2, y2, t = 0.9) => { 8 const arrow = { 9 dx: x2 - x1, 10 dy: y2 - y1 11

HTML5 Canvas Drawing App (Part 2/6) YouTube
The canvas element in HTML5 is a great, versatile tool that allows the creation of both 2D and 3D graphics. Used for everything from hosting pictures to outright gaming, there's no shortage for creativity in its application. With some vanilla JavaScript, a literal blank canvas can be given to draw on.

Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube
1 Answer Sorted by: 17 I've created an example that does this. I use Bresenham's Line Algorithm to walk the line of whole canvas pixels and check the alpha at each point; whenever it crosses a 'threshold' point I record that as a candidate. I then use the first and last such points to draw an arrow (with properly-rotated arrowhead).

Draw Arc on HTML5 canvas AuthorCode
The HTML

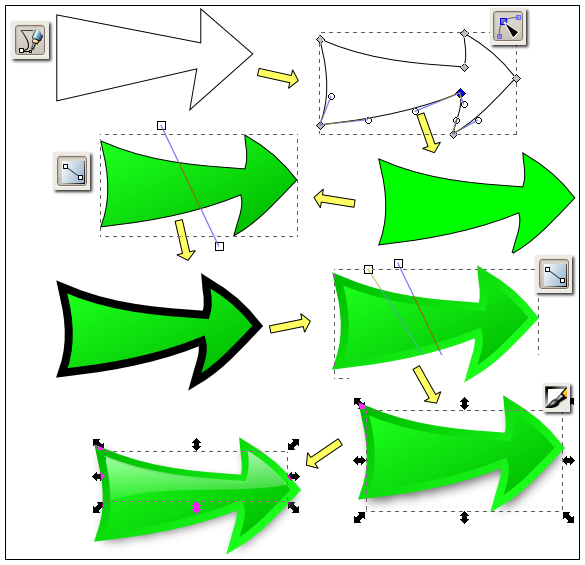
Inkscape arrow Learn How to create and work with the arrow in Inkscape?
1 JS JS xxxxxxxxxx 46 1 var canvas=document.getElementById('myCanvas'); 2 var ctx=canvas.getContext('2d'); 3 4 window.onload = function() { 5 drawArrow(ctx, 10, 10, 100, 100, 10, 'red'); 6 drawArrow(ctx, 100, 10, 140, 140, 3, 'black'); 7 8 } 9 10 function drawArrow(ctx, fromx, fromy, tox, toy, arrowWidth, color) { 11

How to Draw an Arrow in Envato Tuts+
The HTML5 canvas element can be used to draw graphics on the webpage via JavaScript. The canvas was originally introduced by Apple for the Mac OS dashboard widgets and to power graphics in the Safari web browser. Later it was adopted by the Firefox, Google Chrome and Opera.

Inkscape drawing an arrow acaadmin
Drawing Arrow Head Curves in HTML5 Canvas Ask Question Asked 11 years, 11 months ago Modified 11 years, 11 months ago Viewed 8k times 5 I am attempting to draw the 3 arrows below. I can draw the top one correctly but I cannot draw the other 2 arrow heads correctly. I am using HTML5 Canvas to draw these arrows.